Hello makers,
Any idea to insert “View in the browser” link, as a newsletter campaign, by using Email Make Module?
Variables and recipient’s data should still appear in this link.
What are you exactly trying to achieve?
Are you sending an email to a recipient and want to trigger a new scenario once clicked on the link?
Hey @Garry_V
Welcome to the Make Community.
You can use HTML when writing content for mail.
<a href="INSERT_YOUR_URL_HERE" target="_blank" style="text-decoration: none; color: #007BFF; font-weight: bold; font-size: 16px;">View in the Browser</a>
You can use this this HTML Code.
Thanks,
Sachin Shrivastava
growwstacks.com
Thank you guys.
First of all, I know @sachin.shrivastava how to insert link into html but here is a bit more complex. So @Gragamel-Pow , no, I want a classic “View in the browser” link as you can see in any newsletter, I let you check this out in your inbox.
A “view this email in your browser” link, which may also be called a “mirror link”, allows subscribers to open emails as web pages on their default browser (Chrome, Safari, Firefox, Edge, etc.), if you have an image-heavy email, worry about display issues in specific email applications, or simply want to give your customers the option to view your email in the browser rather than just their inbox.
This “mirror link” is not simply a link to email template, because content is unique for each user and customized with his data.
Hope I’m clear ![]()
Hi, thanks a lot for clarifiying.
I have an idea of what you can do:
Include a ahref in your email module behind the view link in browser text, there you enter a webhook url to a completly new scenario and pass your variables inside the query string of that
When the customer clicks on that link, he triggers your other scenario, which looks like this:
Here you can now access all the passed variables from the webhook trigger and design the look of the website with html and css as you wish + make it customized by inserting the mapped values
This should look like this for example (in my html case), you should also be able to just copy and paste the html code from your email template if thats something you want to do

If you need any further help let me know!
Ok thank you, it’s a very good idea and I think it will work.
But in my case, I’m using Webflow Webhook module (1st one in my scenario). So :
- Does Webhook Response module work this Webflow Webhook module? Or does it exist “official” Webflow Webhook response module (that I don’t find) ?
- Do you think that we can do what you describe in the same scenario? For example, by adding a router or in any other way
Please invite me to a google meets so we can have a look into this together: karim@el-kassas.com
It’s ok @Gragamel-Pow , I did it with 2 scenarios and it works ! Thank you so much.
For inof, I tried to do it in the same scenario : Webflow Webhook → Webflow Module → Webhook Response → Email
But each time I clicked on the link, scenario restarted and I received the email again and again.
I don’t want to waste too much time on it but I’m pretty sure that it’s possible to do it in the same scenario ![]()
By the way, @Gragamel-Pow I think you can help me again.
I’m trying to make conditions in my email content with simple rules. Here what I want to achieve : show or hide a section in the email depending on data.
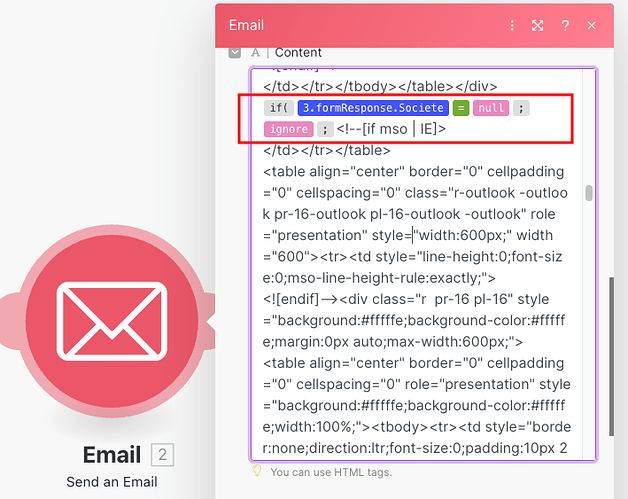
To more precise I want to hide the section in the attached files if [company] field is empty. You will what rule I applied but it doesn’t seem to work :

PS : Yesterday, I’m pretty sure that one of my test worked with this rule but I can’t find the email test in my inbox to prove it, so maybe I dreamed it ![]()
try {{emptystring}} or quotation marks with no content (“”)
![]()
![]()
![]()
Thank you, it works !