Problem Description
I’m receiving webhook data from a form builder (Bitform) that sends data as URL parameters instead of JSON body. The challenge is that the field names (questions) change dynamically depending on which form is submitted.
Current Setup
Webhook URL receives data like this:
https://hook.make.com/webhook-url?firstname=${b1-13}&phone=${b1-22}&what_is_important_in_job=${b1-16}&funnel_name=SPH-B&entry_id=test
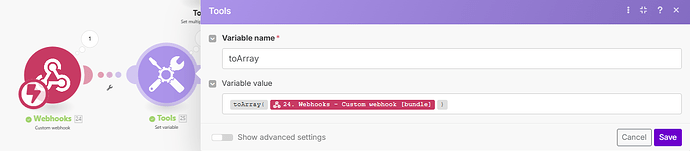
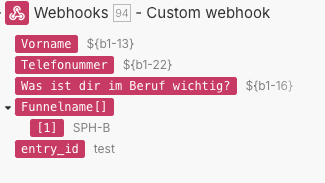
The webhook module in Make.com shows individual mapped fields:
{{94.firstname}}{{94.phone}}{{94.what_is_important_in_job}}{{94.funnel_name}}{{94.entry_id}}
The Challenge
I have multiple forms with different questions:
- Form 1 (Painter): “how_much_work_experience”
- Form 2 (Electrician): “what_is_important_in_job”
- Form 3 (Plumber): “what_certifications_do_you_have”
I need a universal solution that can:
- Extract all question fields dynamically (excluding static fields like funnel_name, entry_id)
- Process only the actual form questions for further automation
- Handle any new form questions without manual reconfiguration
What I’ve Tried
- JSON Pass-through = YES → Still shows individual mapped fields
{{keys(94)}}→ Doesn’t work with webhook mapped fields{{omit(94; "funnel_name")}}→ Results in'{object}' is not a valid arrayerror- Data Structure → Still requires manual field mapping
What I Need
A way to:
- Dynamically extract all URL parameters as key-value pairs
- Filter out static fields (funnel_name, entry_id) and keep only question fields
- Convert question fields to an array/collection for processing with Iterator
- Handle varying field names without manual configuration
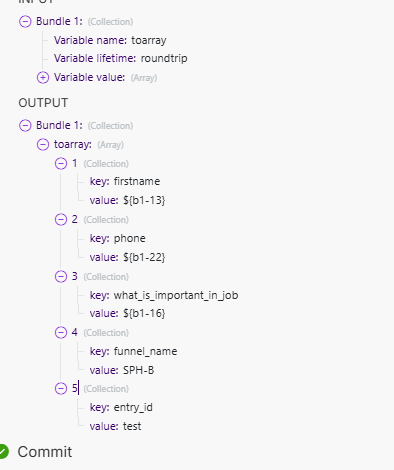
Desired Output
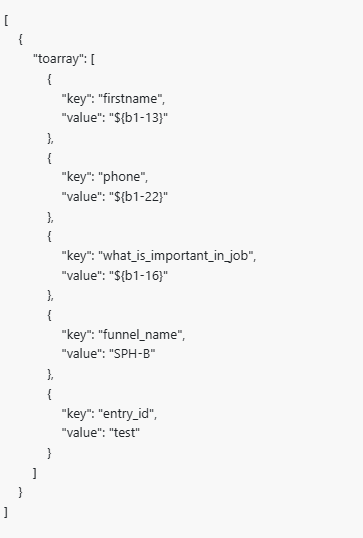
Something like:
json
[
{"key": "firstname", "value": "Max"},
{"key": "phone", "value": "123456"},
{"key": "what_is_important_in_job", "value": "Work-Life-Balance"}
]
Note: I want to exclude static fields like funnel_name and entry_id - only extract the actual form questions dynamically.
Technical Details
- Form Builder: Bitform (only supports URL parameters, not JSON body)
- Content-Type: application/x-www-form-urlencoded
- Method: POST
- Data arrives as: URL query parameters appended to webhook URL
Question
Is there a way in Make.com to:
- Access the raw webhook URL with parameters?
- Parse URL parameters dynamically into a collection?
- Handle this without knowing the field names in advance?
Any help would be greatly appreciated! ![]()