I built a travel chatbot in Voiceflow. For whatever reason, Voiceflow has yet to offer a native calendar datepicker option to select arrival and departure dates, so I embedded an Elementor form that provides a calendar datepicker and sends the results to where I choose in ISO format.
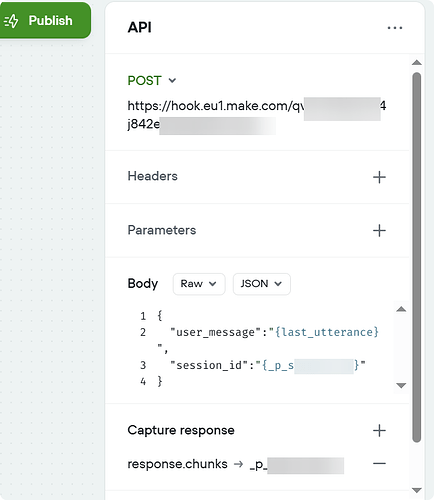
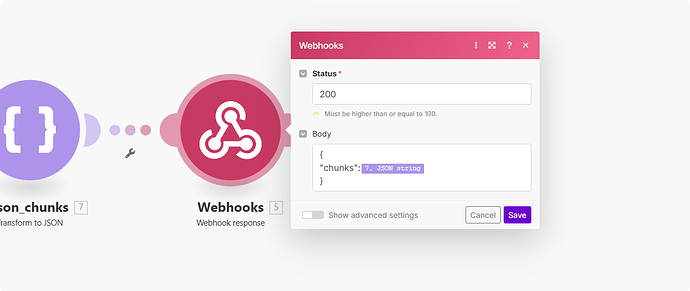
What I want to do is store the dates returned by the Elementor form in a webhook variable and then send those variables to Voiceflow using the Make webhook url.
After watching this video, I know this is possible using Make. I just need to know what level plan to select and how to make this happen:
Right now, the Elementor form sends arrival and departure date submissions to my Make webhook in the following key/value pairs:
Arrival Date: YYYY-MM-DD
Departure Date: YYYY-MM-DD
I want the dates sent to Voiceflow using the Make webhook url in this format:
{arrivalDate} YYYY-MM-DD
{departureDate} YYYY-MM-DD
Every other video I’ve watched says I need to use the Voiceflow API url. I’ve been trying to connect all day, and I get either 404 or 410 status codes.
Voiceflow customer service is nonexistent for those of us on the $50 a month plan, and their Discord community doesn’t have answers on this one.
I really love how easily Make hooked the information from Elementor, I’m just not sure what to do next.
Is this possible, and if so, what plan do I need?