Hello guys, I’ve been reading these forums for past 2-3 days and trying every AI chat known to man including o3 Pro, Claude Opus 4 Extended, the AI helper of Make, and even Grok lol, and I cant figure this out, sure I’m stupid as heck but I figure this is such a simple thing to achieve yet I’m failing. So basically:
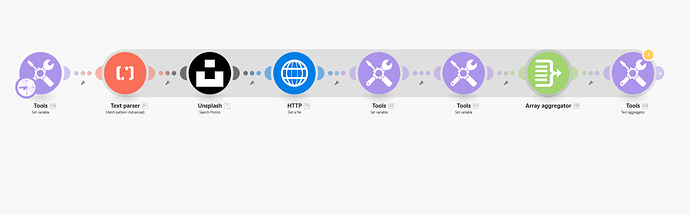
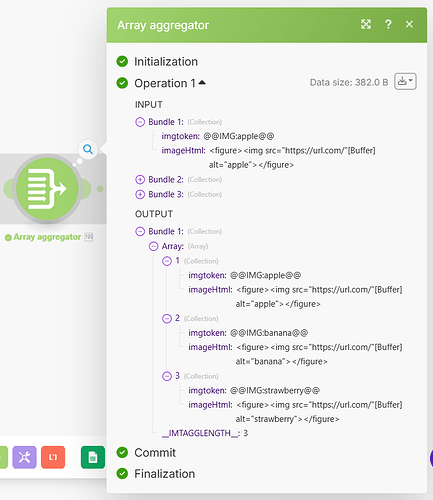
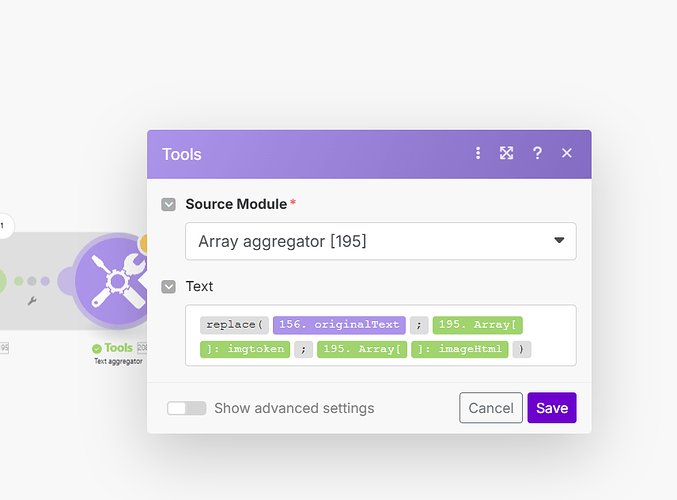
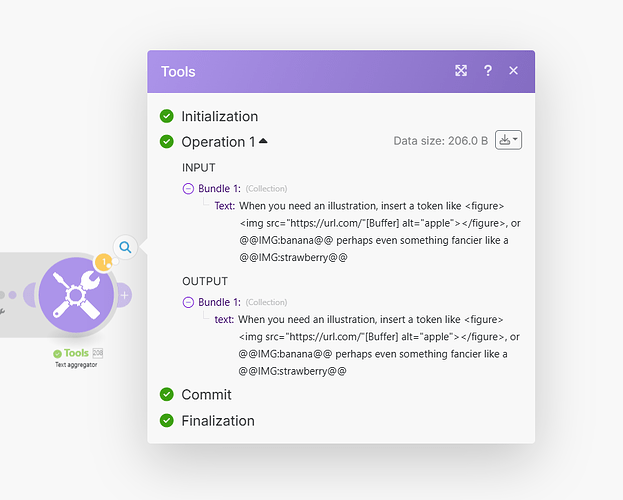
I want to extract and replace the dynamic img placeholders from a text, with actual image source/html code, and get the final result of the whole article with all the img placeholders replaced by the actual image html code for those imgs. Here’s a simplified version of the scenario (the full one starts with a google sheet > sends prompt to gemini > gemini outputs text with dynamic IMG tokens > text parser to dynamically extract the placeholder keyword > unsplash > get file > upload to wp media > array them all > replace them all > get final result.
The most success I had was to change the images with their correct html code, individually but not all at once.. .so the final result was like 3 x same article with only 1 img changed per each article iteration.
Any ideas?
Thanks,
Stefan