hi all! hope all is well. my scenario is: each client gets a personalised Google Form which then depending on its response moves Asana task to a specific step. the issue i’m facing is that webhook works with only one form at a time. i need to watch all forms submissions. does anyone have an idea how to make this work? i could store form IDs in data store once it gets created but how do i make the webhook look at all forms? much much appreciated!
If you use the built-in Google Forms module you are more limited to building a scenario per form. And this works great if you only have a limited set of forms, or have 1 form per use. But in your case, if you have multiple forms that end up doing the same in the back-end, it’s not great ![]()
What I mostly do, is add a script to the forms, so it sends the whole response to a webhook. That way you can re-use the webhook multiple times.
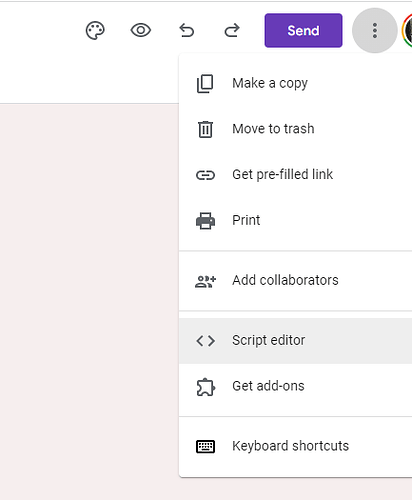
To go into the script editor, click the three dots on the top right, and select script editor.
Then you can paste in a script like this (this is my default one which just send everything via webhook):
var POST_URL = "https://insert-your-webhook-here";
function onSubmit(e) {
var form = FormApp.getActiveForm();
var allResponses = form.getResponses();
var latestResponse = allResponses[allResponses.length - 1];
var response = latestResponse.getItemResponses();
var payload = {};
for (var i = 0; i < response.length; i++) {
var question = response[i].getItem().getTitle();
var answer = response[i].getResponse();
payload[question] = answer;
}
var options = {
"method": "post",
"contentType": "application/json",
"payload": JSON.stringify(payload)
};
UrlFetchApp.fetch(POST_URL, options);
};
This will send the full reply to the webhook. And from there you can pick it up and take it to Asana ![]() .
.
hi there! thanks for your response. either we didn’t get each other or this is not the solution - the form is going to be created a multiple times per day and i can’t update manually each time cause then automation itself doesn’t make sense - too much of a manual effort.